「attachment」ページをリダイレクトするプラグイン「Attachment Pages Redirect」
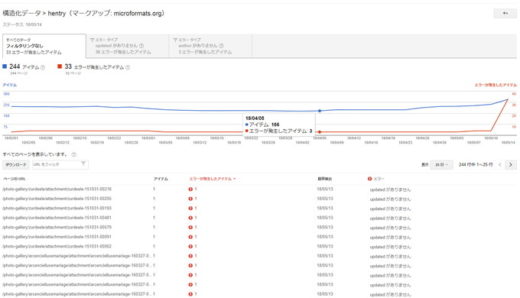
ワードプレスのメディアに画像をアップロードしたらSearch Consoleで大量にエラーを返されました。 「構造化データ」の「hentry」に「updated がありません」とのエラーが出ております。 どうやら画像をメディアにアップロードすると「attachment」というページが自動生成されてそこに「updated 」が記載されてないよー!とのことのようです。 というか、そもそもワードプレスで ...
ページ分割した場合のSearch Console「重複するメタデータ」対策
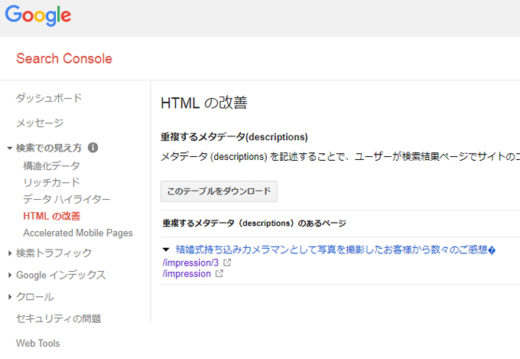
お客様の声ページが縦に長くなってきたので「<!--nextpage-->」にてページ分割しました。するとGoogle「Search Console」にて「重複するメタデータ(descriptions)のあるページ」として指摘されてしまいました。 ワードプレスのテーマによっては内部対策されているものもありますが、テーマ「OneTone」においては対策されていないようですので、自分でカスタ ...
プラグイン「Autoptimize」を使わないこととする
ワードプレスによるホームページ構成を始めてからプラグインの「Autoptimize」を利用し続けてましたが、ここで停止することとしました。 忘れちゃってまた利用するといけないのでここにメモしておきます。 ワードプレスの「Autoptimize」というプラグインは以下のような設定が出来ます。 ・JavaScript/CSS を排除する ・JavaScriptを縮小する ・CSSを縮小する ・HTML ...
フッターにコピーライト(copyright)著作権情報を表示する方法(テーマOnetone)
ホームページのフッター部分に著作権情報「コピーライト(copyright)」を表示します。 「footer.php」(子テーマ)に以下の赤部分を追加しました。 <?php endif;?> <div class="footer-info-area"> <div class="container"> <div class="site-info" ...
テーマの修正(テーマXeory Extension)
トップページ メイン背景画像の変更とセンタリング style.css body.home #main_visual { background-image: URL( background-size: cover; background-position: center center; background-repeat: no-repeat; height: 600px ...
Search Console での「構造化データ(hentry)」エラーの修復方法(テーマPhotos)
「author がありません」の修復は以下の通り。 投稿ページ「content-single.php」 に以下を追加した。(Google+にリンクした) <a href="" >Google+ </a> <span class="vcard author"><span class="fn"><a href="" >結婚式カメラマン ...
Search Console での「構造化データ(hentry)」エラーの修復方法(テーマSimplicity)
「updated がありません」の修復は以下の通り。 投稿ページの時間表示設定「datetime.php」 を以下のように変更した。 <?php if ( is_update_date_visible() ): //更新日を表示する場合?> <span class="post-update"><span class="fa fa-history fa-fw"> ...
Search Console での「構造化データ(hentry)」エラーの修復方法(テーマOnetone)
「updated がありません」の修復は以下の通り。 固定ページ「page.php」 の以下の部分 <div class="post-attributes"> <!--Comments Area--> の上に以下を追加した。 (「style="visibility: hidden;」により非表示としている) <!----------------updated star ...
Onetoneのトップページ修正
ワードプレステーマOnetoneのトップページ修正はわかりやすいです。 各セクションに分かれているのでそのPHPファイルの中身を修正してやればいいのです。 /WPフォルダー/wp-content/themes/onetone/home-sections/の中に各セクションのPHPが入ってます。 例えば、Section5の画像をクリックした際のリンクへの飛び方を変更します。 if( $ ...
テーマのカスタマイズは子テーマを作って行う
ワードプレスにはたくさんのテーマテンプレートが存在します。 テーマなんてなかなか自作できないので、だいたいはテンプレートをお借りすることとなります。 そのお借りしたテーマも自分色にカスタマイズしたくなります。 しかし本テーマをそのままカスタマイズすると、テーマのアップデートなどを行うとこれまでのカスタマイズが水の泡となってしまいますね。 そんなときに役立つのが「子テーマ」だということを、遅すぎです ...
ワードプレスを設置した際にすることメモ
ワードプレスを設置するといろいろとやらなければならない設定があるのでここにメモっておきます。 1.「外観ーテーマ」からテンプレートの変更 2.「子テーマ」の作成(テーマのカスタマイズは子テーマを作って行う) 3.「プラグイン」の設定 4.「設定ーパーマリンク」の変更 5.「設定ーメディア」の設定値の変更 6.「設定ー一般」の確認・変更 7.「投稿ーカテゴリー」の修正 8.「設定ー投稿 ...
アイキャッチ画像をタイトル直下に表示する方法(テーマOnetone)
ワードプレスの固定ページでアイキャッチ画像をタイトルの直下に表示するためのカスタマイズ方法は以下の通りです。 page.php の ↓この辺りに赤文字を追記した <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php if ( $display_b ...
ブログをムーバブルタイプからワードプレスへ移行
ホームページの立ち上げ時からブログを続けておりますが、ムーバブルタイプからワードプレスへと移行しました。 作成当時は他の仕事でムーバブルタイプを覚えたばかりで自分とこでもやってみようってことで始めたんですよね。 しかし最近ではホームページのレスポンシブ化を進めておりますので、ブログもそれにあわせてレスポンシブ化していかないとなりません。 これをムーバブルタイプでやろうとしたのですが、よさそうなテン ...